This article is following previous parts (1-3):
[UiPath] Modern Design Experience – Part 1: Introduction + Use App/Browser
[UiPath] Modern Design Experience – Part 2: Click
[UiPath] Modern Design Experience – part 3: Type Into
I want to tell you today about a very useful (maybe one of the top) Modern activity that is called Check App State.
About the activity

The activity itself is one of the few from Modern Activities that can be used outside a Use Application/Browser scope. It makes sense since often we want to check whether a certain app is present (not only a certain element). This activity is pretty powerful! Compare what activities you would need to use in Classic Experience setup to achieve the same logic for example - check if a button is present - if yes → Click the button. If not → Throw.
In Classic setup you need:
- Activity Element Exist
- New boolean variable to store the result from Element exist
- Activity If (where you put the variable in)
- Activities Click and Throw
In Modern setup you only need:
- Activity Check App State
- Activities Click and Throw
The Check App State activity can also replace activitiy Wait Element Vanish from Classic.
How cool is that!
Let’s use it!
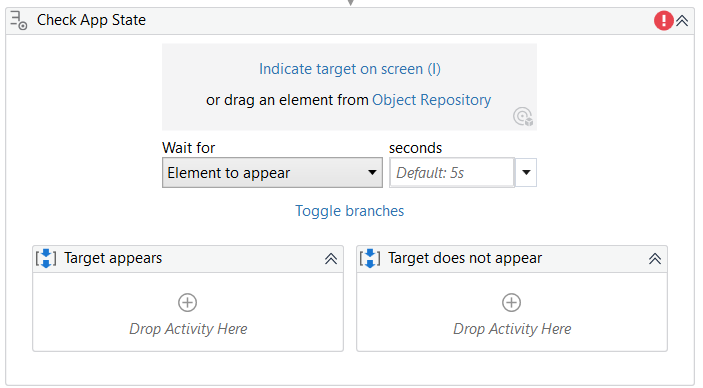
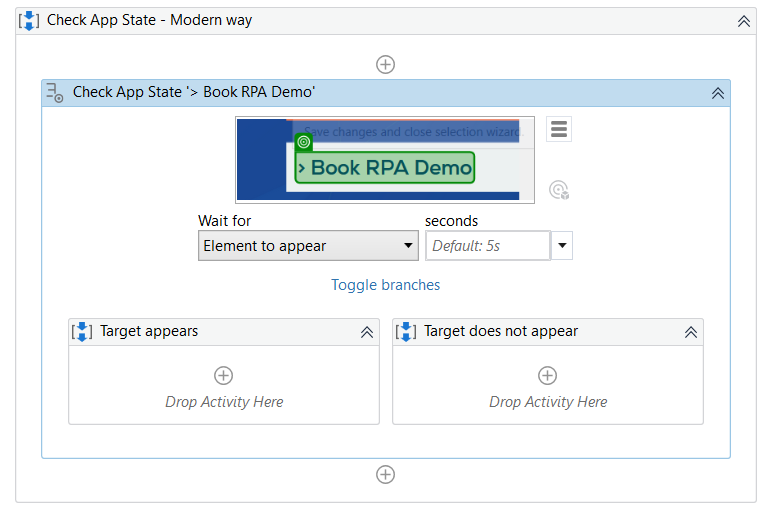
In my example I will use the Use Application/Browser scope on Robot ICT website. Inside the website, let’s check if the Book RPA Demo button is present.
If this check is the only thing you want to do on the website, you can simply use Check App State solo without a Use Application/Browser scope.

If you wish to do more - for example click on the button if it appears, you have to enclose this activity inside the Use Application/Browser scope.
Next steps:
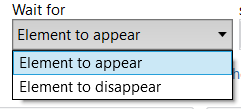
You can setup if you want to trigger some action based on what happens with the selected element. Check the drop-down Wait for:

You can set either you want to wait the element to appear or disappear. See how conveniently this activity replaces Element Exists classic activity and at the same time the Wait Element Vanish classic activity!
The other settings that you can setup is how long it should wait for the element to either appear or disappear. In contrast with classic activities, this one (as other modern activities) accepts the timeout property in seconds. Default wait time is 5 seconds (in classic Element Exists was default 30 seconds). If you are waiting for something to load (or not load), think about what could be the longest you could possibly wait. If you are really waiting on something to appear, you can put even a very generous time (like 60 seconds, 300 seconds). In the moment the element will appear, the flow will continue.
Try hitting the button Toggle Branches which cleans the activity a bit in case you only want to perform some action with only one of the outcomes.
Properties
Let’s check what interesting properties this activity has.
From those which are already familiar with you from the previous parts (1-3) there are only two new properties.
Check visibility allows you to check if element is visible. Useful in case that element is “in the background” - so exists but it is in hidden stage and you want to check if it is visible too.
Output - Result - allows you to store the resulted state in boolean variable (same as with Element Exists) for some future needs.
Summary
I personally really like this activity since it can easily replace few of other activities by achieving the same result. It is easier for beginner to understand and to use. Good work, UiPath!